It’s been a number of months since we last connected (development work can be time-consuming!), so let’s sum up parts I & II before jumping into some key components of responsive development. Part I was a brief overview of responsive design/development and where it all came from. Part II explained a little more in-depth on how responsive development evolved from fixed-width websites to fully-functional, breakpoint-driven applications. In part III we’ll begin to look at some key components that are essential when building a responsive website.
Key Components in Responsive Development
The underlying concept of responsive development is not such a vast difference from any other website development. There are still heading tags and divs. Loading external stylesheets and JavaScript files is still par for the course. Content still needs to be placed on the pages. Some things never change. However, there are a few key components of note.
Fluid Grids
According to Upwork.com “a flexible grid-based layout is the cornerstone of responsive design3.” Right on. These days, you’d be hard-pressed to find someone that hasn’t heard of Bootstrap. You know, the HTML- and CSS-based, JavaScript-extended front-end library that pretty much birthed the responsive grid layout system? No? Alright, well, maybe it’s a development thing. In any case responsive grid systems – a.k.a. Fluid Grids – are all the rage due to the extremely flexible code already in place. Plug-and-play. Fluid grids allow for columns to be set within rows based on set classes. Confusing? Think of it as a wall of bricks. Each row must adhere to the wall’s overall length, however, the columns – a.k.a. bricks – can be different sizes and in different configurations.

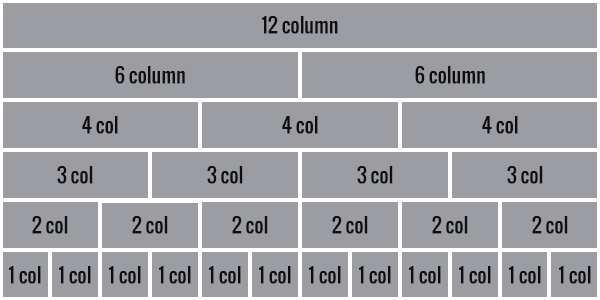
The above graphic, though crude and aesthetically unappealing, is the basic grid system. Each column in a grid has a specific class assigned to it based on the room it takes. Various grid systems label these classes differently, however they all follow the same pattern: percentage-based column widths. Let’s say the above graphic is 1200px wide. The column in the top row might have a class called span_1_of_1. The columns in the next row might have classes titled span_1_of_2. The following, span_1_of_3. And so on. What this means in layman’s terms is this:
.span_1_of_1 { width: 100%; }
.span_1_of_2 { width: 50%; }
.span_1_of_3 { width: 33.3334%; }
So, while a user may shrink their browser size or view on a variety of sized devices, the structure of your site will be retained. A row with 6 columns will remain at a width of 15.3334% for each column. At least until your media queries and breakpoints say otherwise.
And on that note, here’s a segue…
Media Queries & Breakpoints
Mozilla.org has a great explanation regarding media queries:
“Media queries are useful when you want to apply CSS styles depending on a device’s general type (such as print vs. screen), specific characteristics (such as the width of the browser viewport), or environment (such as ambient light conditions).”
Bottom line: Media queries are caffeine in your coffee. They are the gas in your car. At least when it comes to responsive development. They drive the responsiveness of a website, causing the rearrangement you see when resizing your browser or comparing a site on desktop to your smartphone.
Here’s a quick example of a very basic media query using the breakpoint of 768px:
@media only screen and (max-width: 768px) { … }
What this line of code says is that only on screen, if the browser viewport is less than or equal to 768px wide, do this. Media queries boil down to true or false. If one is viewing a website on a browser viewport that is 1300px wide, then the above would be false, and thus would not display.
Here’s another example:
h1 { color: red; font-size: 30px; }
@media only screen and (max-width: 768px) {
h1 { color: blue; font-size: 20px; }
}
The first line determines the global style of the <h1> tag. In this instance, all H1s would be red and 30px. However, with the use of media queries, once the browser viewport reaches less than or equal to 768px, all H1s change to be blue and 20px. In essence, the media query overwrites the global styles based on conditions set by the developer.
Again, these are extremely basic examples. Media queries allow for a plethora of different arguments. For a comprehensive list of @media types and features, visit here.
Flexible Content
The final key component is flexible content. This basically means that all content on a website is able to be morphed to fit the viewport. Images are a good example. An image on a site may have a fixed height and width like below:
img { height: 400px; width: 700px; }
When resizing a browser to 500px wide, that image will overlap other content or partially disappear off the screen. However, with responsive development, we may instead do the following:
img { height: auto; max-width: 700px; width: 100%; }
With the above, we are setting limits, but not restricting the image as to lose its ratio. Setting the image height to auto and its width to 100% tells that image to keep its ratio and span the entire width of its container. If that image is in a <div> that is full-width of the browser’s viewport, then it will be 100% of that <div>, and the height will grow proportionally. Now, setting the max-width of that image to 700px is what restrains the content. This means that the largest that image can grow in width is 700px. No bigger. But here’s the beauty: It can be less than 700px. If a user’s viewport is 600px wide, that image will then be 100% of its container.
The same can be done with copy on a page. Fonts within your website don’t need to just be set as pixels. Percentages can be used, as can em and rem. For example, a developer can do something like the following.
html { font-size: 62.5%; }
h1 { font-size: 2.6rem; }
@media only screen and (min-width: 600px) and {max-width: 768px) {
h1 { font-size: 2rem; }
}
I get it. It looks confusing. But let’s walk through it step by step. The first line sets the font size for everything at 62.5%, which basically equates to 16px, which is the font-size most browsers default to. The next line sets H1 font sizes to 2.6rem, which ends up translating to 26px. The media query is set to screen, anything between 600px and 768px, and changes the H1 font-size to 2rem (20px).
What percentages or ems or rems allow developers to do is to set up a font-size that is not fixed. It is fluid, shrinking according to the browser size and allowing for a more flexible, streamlined experience for the end user.
Summary
Responsive development incorporates a ton more than just these three components. However, in the interest of time, fluid grids, media queries and breakpoints, and flexible content are what can be considered the cornerstone of great responsive development.